Hi Owl Family! Canvas released an Icon Maker within the Rich Content Editor (RCE) – the editor that you use when editing assignments, pages, discussions, etc.
Instructors can use this icon maker to incorporate simple and reusable icons for their course without using an external tool. The Icon Maker, located in the Rich Content Editor, allows simple customized iconography to be created directly within the Rich Content Editor. Below are some details and helpful links about this feature along with instructions on how to use it.
| Feature Name | RCE Icon Maker |
| Affected User Roles | Instructors |
| Feature Q&A in Canvas | Releases Q&A: 2022-04-16 Rich Content Editor Icon Maker |
| Canvas Feature Video | Release Screencast: 2022-04-16 Rich Content Editor Icon Maker |
| Related Idea Conversations | Button Maker in Rich Content Editor |
| Dos and Don’ts of Icon Maker | Best Practices for the Icon Maker |
How to Use the RCE Icon Maker

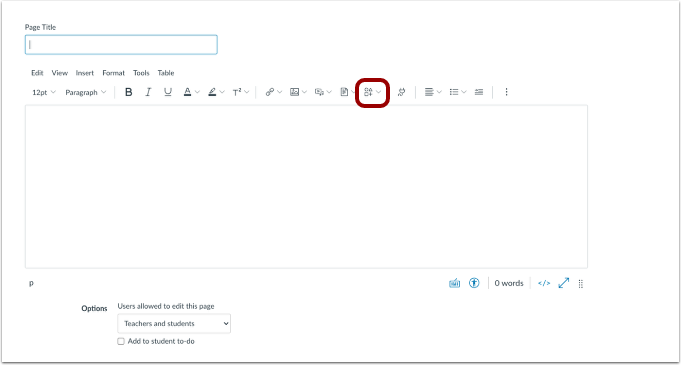
1. In the Rich Content Editor, click the Icon Maker icon.

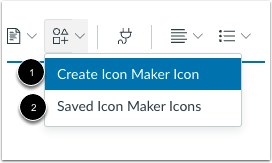
2. To create new icons, click the Create Icon Maker Icon option [1]. The Saved Icon Maker Icons option is where prior icons are managed [2].

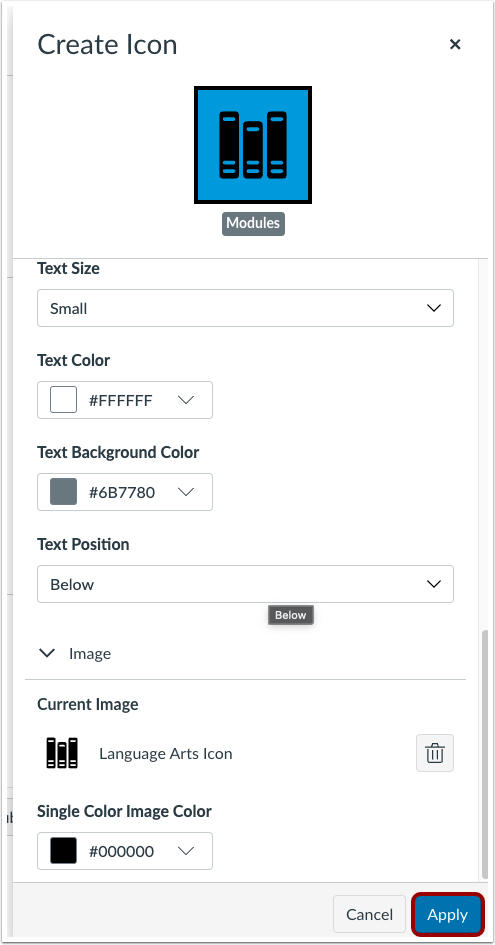
3. When the icon has been completed, click the Apply button to add it to the text box and Saved Icon Maker Icons.

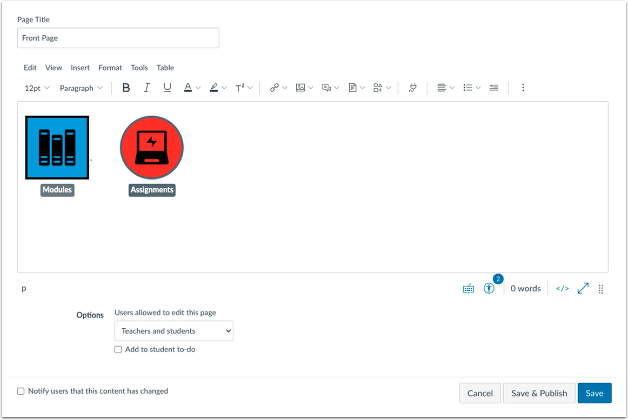
4. When complete, icons display in the content editor.
If you have questions about the RCE Icon Maker, please don’t hesitate to ask us by creating a helpdesk ticket or scheduling an appointment. We’re happy to help!